
Create a Shopping Cart UI using Html/CSS/JS YouTube
HTML / CSS / JS; About a code Bootstrap 4 Shopping Cart. Bootstrap 4 shopping cart checkout with payment options. Compatible browsers:. Bootstrap 4 simple ecommerce shopping cart with coupon code input text. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Dependencies: font-awesome.css. Bootstrap version: 4.1.1.
HTML CSS Mini Cart Template Free Download Download HTML CSS Mini Cart Template
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

Create Shopping Cart Design HTML & CSS & Javascript YouTube
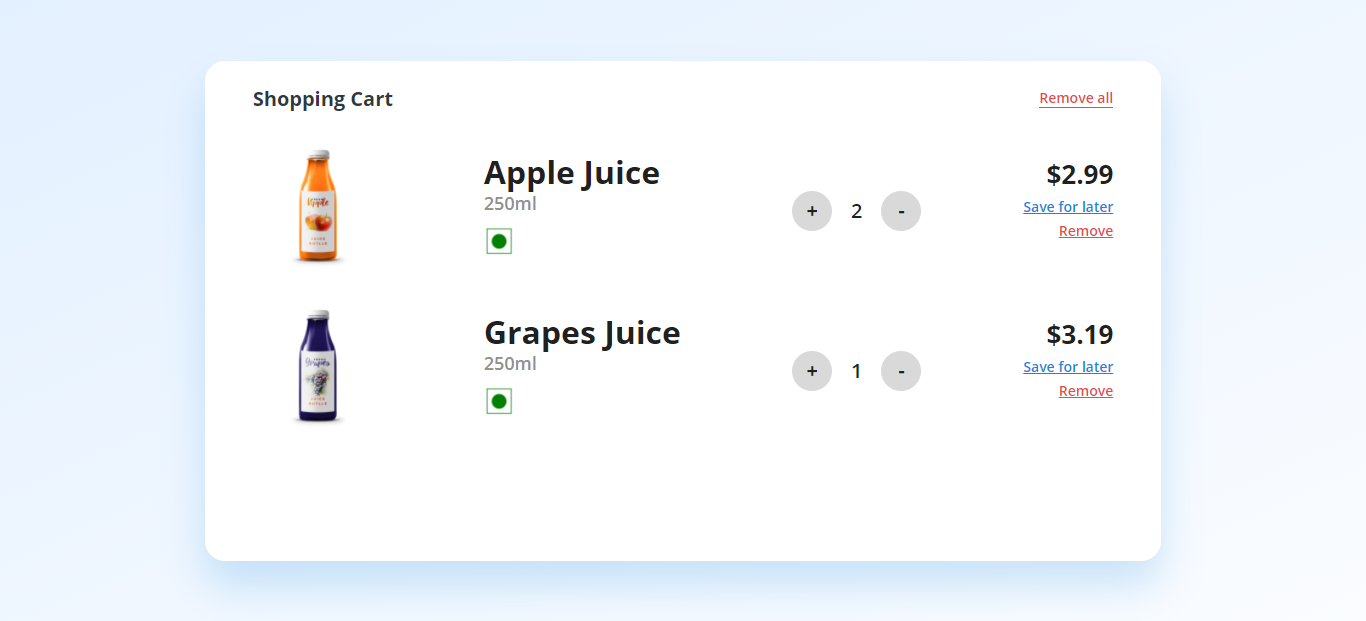
8. Shopping cart JS. This structure is made by HTML and another styling is done by CSS. Javascript plays an important role here by increasing and decreasing the product quantity and updating the final cost accordingly. The option of a clear cart is also provided here. See the Pen Shopping cart JS by Burlaka Dmytro on CodePen. 9.

How to make Shopping Cart using HTML CSS and JavaScript YouTube
In this tutorial, you will learn how to create a shopping cart using HTML, CSS, and JavaScript. The provided code demonstrates the implementation of a simple shopping cart with product listings, add to cart functionality, quantity updates, and total calculation. The tutorial provides a step-by-step guide and code examples to help you understand.

How to make a JavaScript Shopping Cart Website with HTML CSS JavaScript Rujukan
Creating a Shopping Cart and Checkout using HTML, CSS, and JavaScript involves building a web page that allows users to select products, add them to a cart,.

How To Create a Shopping Cart UI Using HTML & CSS? by Vikalp Kaushik UX
3. /*. 4. I wanted to go with a mobile first approach, but it actually lead to more verbose CSS in this case, so I've gone web first. Can't always force things. 5. 6. Side note: I know that this style of nesting in SASS doesn't result in the most performance efficient CSS code. but on the OCD/organizational side, I like it. So for CodePen.

How to make Shopping Cart using HTML and CSS Design Shopping Basket in HTML and CSS for
How to Create JavaScript Shopping Cart with Total Price. 1. First of all, create an unordered list of items with the class name "menu-item" and place the item's name and price. Similarly, create add to cart button and place the data-price attribute to each button that will be used in the JavaScript program to count the total price.

How To Create a Shopping Cart UI Using HTML & CSS? by Vikalp Kaushik UX
Complete this javascript project to practice your HTML CSS and javascript.Source code link : https://github.com/Ahmad528/shoppingCart/tree/main/samplesite

25+ Best JavaScript Shopping Cart Examples with Demo — CodeHim
Let shopping cart okay shopping cart equal to document dot get element by ID okay brackets single quote double quote like this. Let's go back to our cart HTML, then you're going to copy this and use this ID here. Yeah, copy the thing. Let's go back here and paste the thing like this. There we go. Done. Okay, guys, so far, so good.

Tailwind css shopping cart template Example
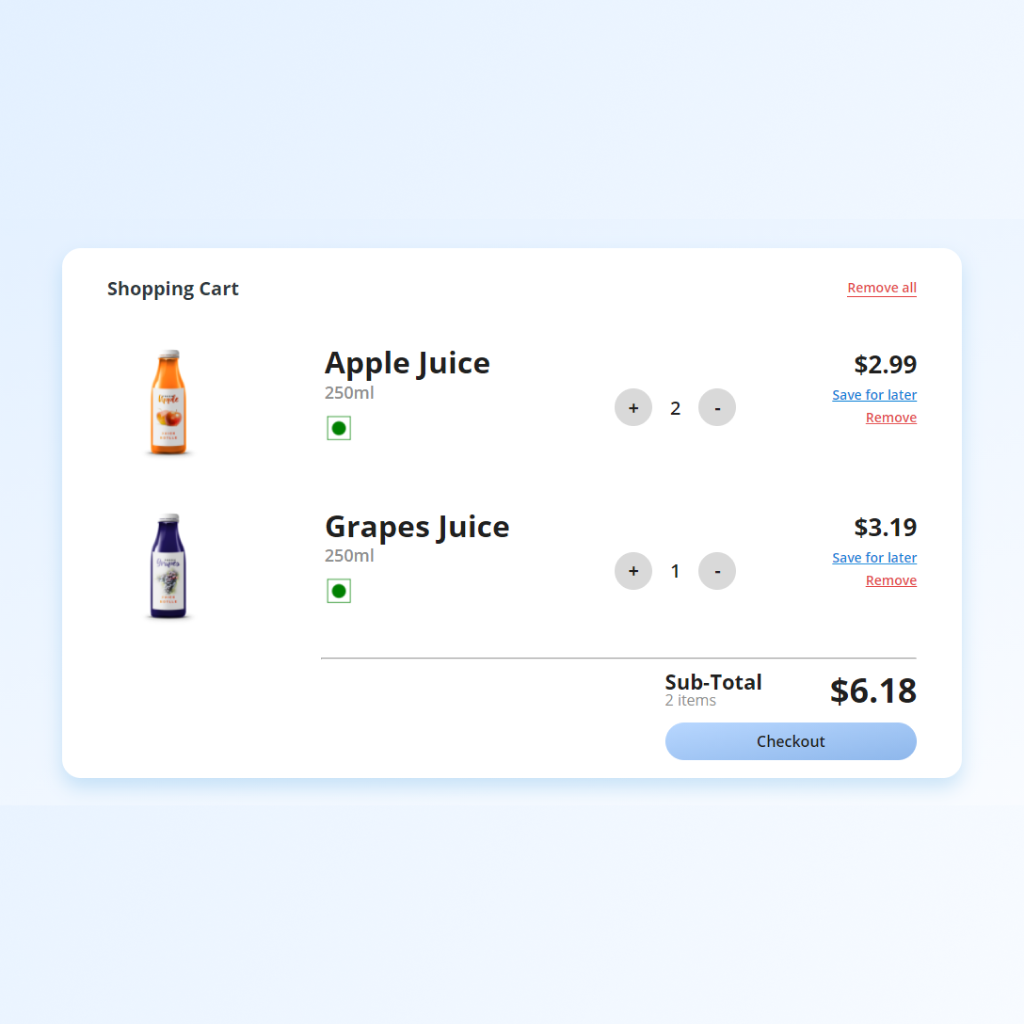
Responsive Shopping Cart in CSS & Javascript. Code snippet for a responsive shopping cart created by Codepen user alexkulagin. As items are added to the cart/wish list, the item count and total amount due will both be displayed at the top right corner of the screen. Download.

Add To Cart Shopping using HTML CSS and Javascript YouTube
Simple shopping cart App using JavaScript, HTML and CSS - GitHub - Cudi7/JavaScript_Shopping-cart: Simple shopping cart App using JavaScript, HTML and CSS

Responsive E Commerce Shopping Cart Page in HTML CSS JavaScript Website HTML CSS
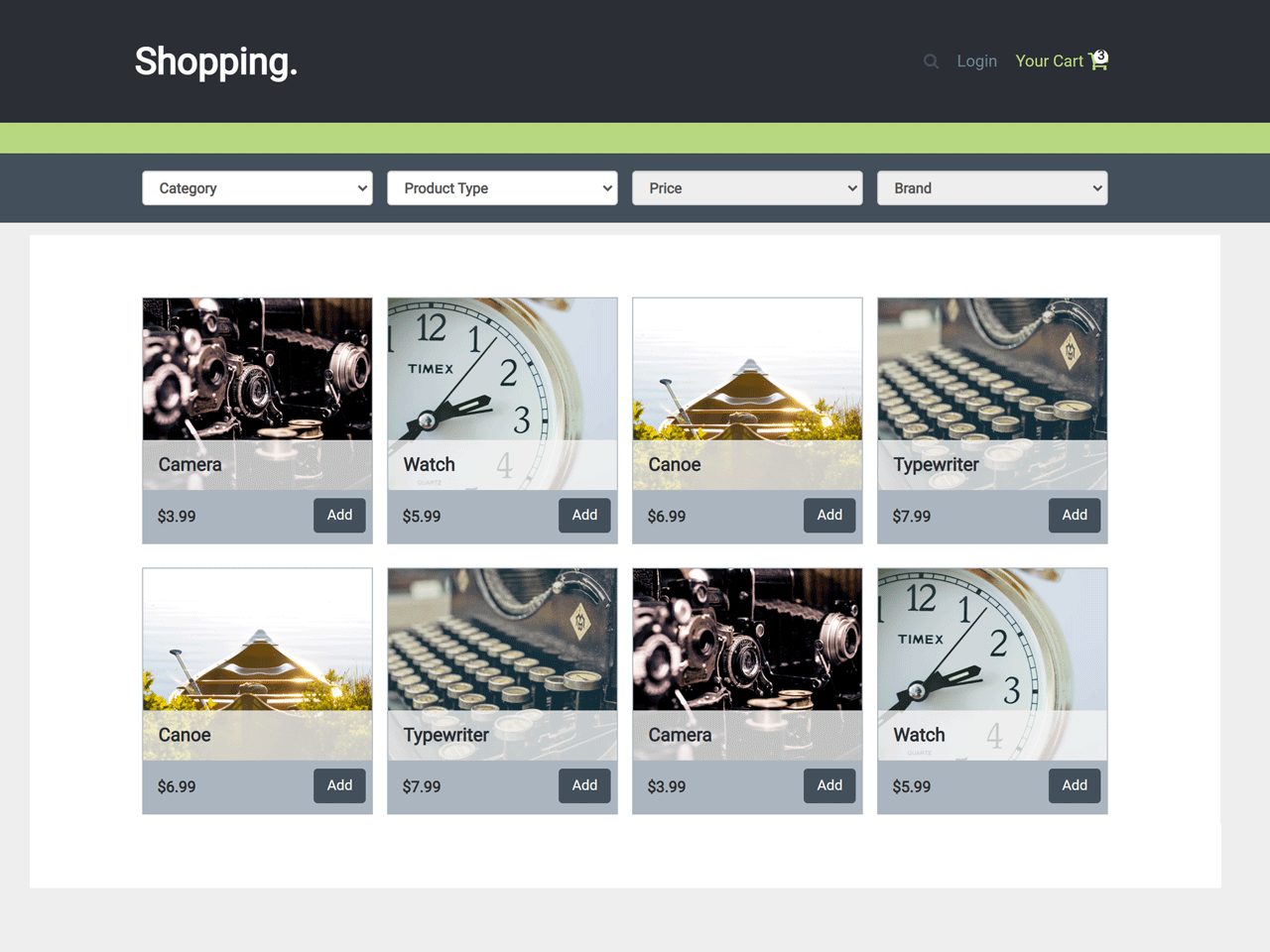
Demo Download (25 KB) 6. Javascript Online Shopping Cart. If you are looking for a ready-to-use shopping project for your online store, then the following JavaScript shopping project helps you to save time and effort. This shopping cart project is purely built with HTML, CSS, and JavaScript without any dependency.

25+ Best JavaScript Shopping Cart Examples with Demo — CodeHim
In this tutorial, we are going to create a Shopping Cart using HTML and CSS3. We're going to use Google Fonts for this tutorial, more specifically "Roboto." HTML Static Website Builder. We'll design and style the structure of a webpage using the web development technologies HTML and CSS, respectively.

Shopping Carts Official Tailwind CSS UI Components
How to make responsive shopping cart for eCommerce website html css javascript. create a shopping. Tagged with css, tutorial, webdev, beginners.. Getting Started With Express JS: A Beginner's Guide. Martins Ngene - Jan 3. Sadee. Follow. Web developer Self taught Youtuber Web3 enthusiast

Shopping Cart using HTML CSS and Javascript YouTube
The provided code demonstrates the implementation of a responsive and user-friendly shopping cart. It includes the necessary HTML structure, CSS styles, and JavaScript functionality to add products to the cart, update quantities, and remove items. The code also calculates the total price of the items in the cart and dynamically updates the cart.

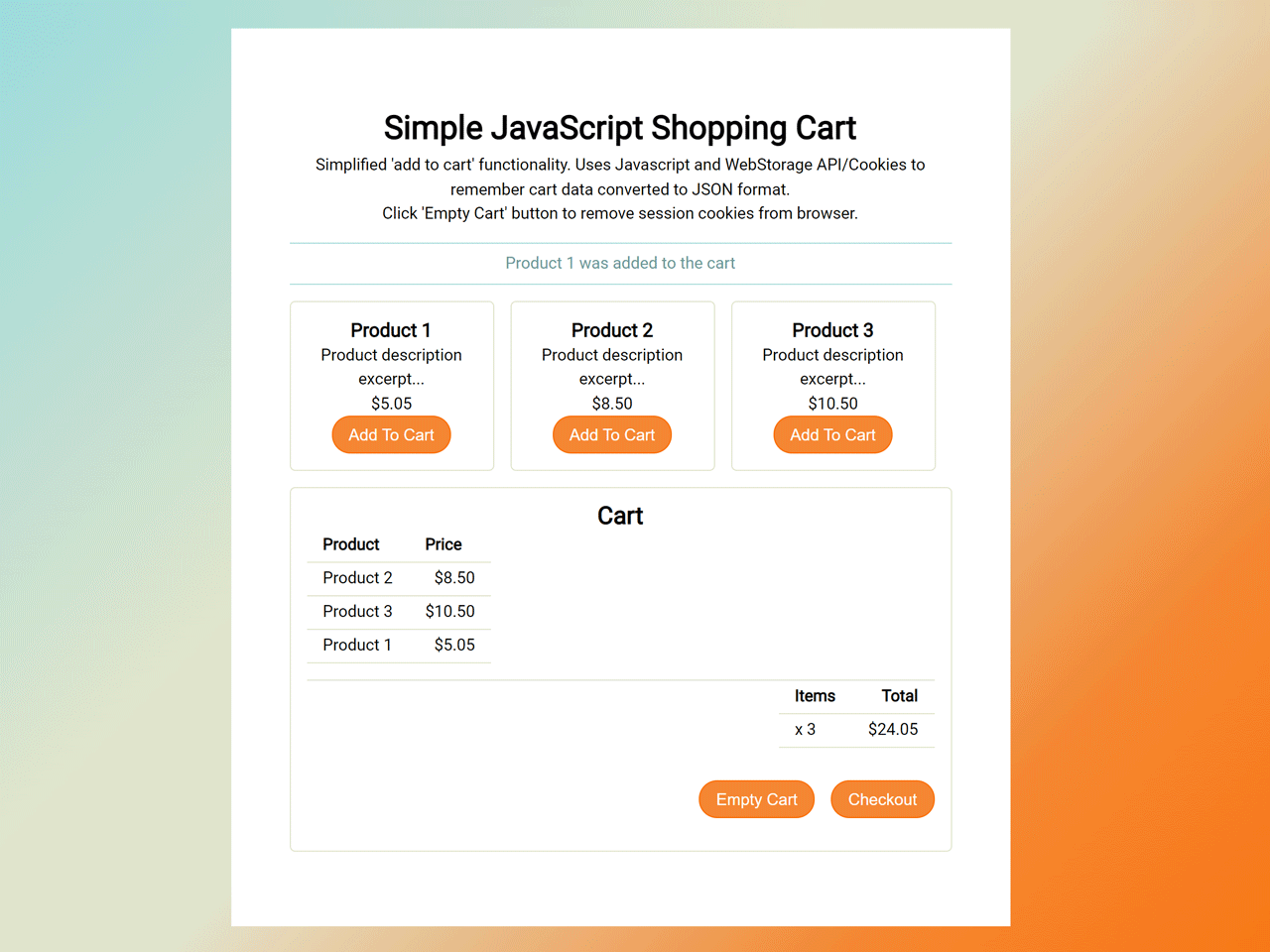
3+ Shopping Cart in HTML CSS & JavaScript
A shopping cart system in HTML CSS & JavaScript. Back to Tutorial. Simple JavaScript Shopping Cart. Simplified 'add to cart' functionality. Uses Javascript and WebStorage API/Cookies to remember cart data converted to JSON format. Click 'Empty Cart' button to remove session cookies from browser.